
Il Movimentario - Lezione 1
La realta' alternativa, una porta sulla fantasia
L'animazione 2d consiste in una serie di disegni riprodotti l'uno dopo l'altro per dare l'illusione del movimento.
Illusione, perché il movimento che percepiamo è dovuto alla capacità del cervello di mantenere un'immagine per una frazione di secondo in più rispetto a quanto sia realmente visibile. Questo fenomeno è chiamato Persistenza della visione.
Guardando, quindi, un filmato di animazione, anche se abbiamo l'impressione che le immagini siano in movimento, in realtà vediamo una serie di disegni in sequenza che sono fissi.
Il ritmo con cui vengono riprodotti i disegni condiziona la fluidità del movimento e ciò introduce 2 concetti importanti:
Timing & Spacing
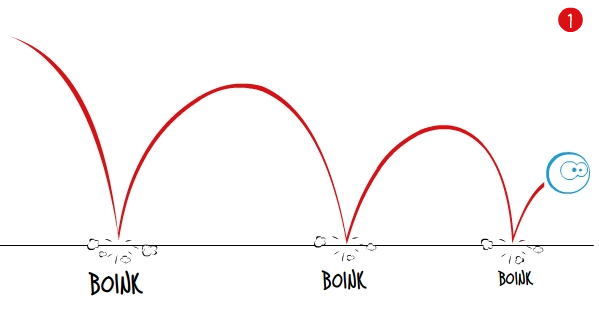
Un modo semplice (e sfruttatissimo) per trattare il movimento e le forze che fanno muovere le cose è immaginare una palla che rimbalza.
"la fantasia è più importante della conoscenza" [A. Einstein]
Tutte le animazioni nascono nella nostra mente.
Attraverso l'immaginazione trasformiamo le percezioni in rappresentazioni mentali; ciò significa che le nostre emozioni ed esperienze condizionano il modo in cui elaboriamo un evento o comunque la realtà.
Un albero al tramonto può comunicare eternità o malinconia, dipende da ciò che "siamo" in quel momento.
Esistono molti manuali importanti che ti svelano i segreti dell'animazione ma la regina delle regole è credere nella tua fantasia.
La conoscenza è uno strumento, ciò che rende uniche le tue creazioni sei tu!
→ Ogni volta che si lavora ad un'animazione è fondamentale (ed anche divertente) stabilire un legame empatico con il personaggio, sentirlo e comprendere il suo stato d'animo anche se si tratta solo di una palla.
Palletta, la genesi
Palletta è un'allegra palla che nella vita ha un nobile scopo: rimbalzare il più a lungo possibile.
Ad ogni rimbalzo si protende, si sforza e si allunga verso il punto più alto; lo raggiunge … ed è come se il tempo rallentasse per permetterle di godersi al meglio il panorama. Poi, soddisfatta, veloce si tuffa, pronta per un nuovo rimbalzo ... finché dura.
A questo punto, con Palletta ben chiara nella mente, proviamo a disegnare i suoi rimbalzi.

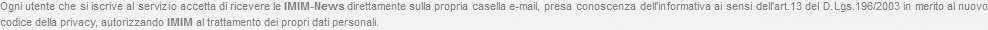
Gli archi rappresentano il Percorso d'azione lungo il quale si muove Palletta.
Tali archi diminuiscono in altezza e larghezza poiché, ad ogni rimbalzo, l'energia della palla viene, in un certo senso, assorbita dall'impatto con la superficie, quindi l'intensità con cui rimbalza e lo spazio percorso si riducono.
Carpe boink
Il timing (tempo) dell'azione è rappresentato dai boink ovvero dai momenti in cui la palla tocca terra. Il ritmo con cui Palletta, sferzante, si fa strada.
Lo spacing (spazio) dell'azione è rappresentato dalle posizioni che assume la palla lungo gli archi.
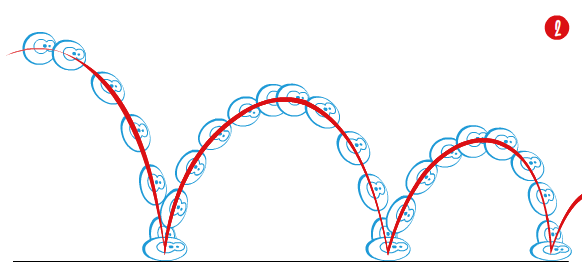
Palletta si sovrappone quando il suo movimento è lento nelle parti di un arco e ciò accade nei punti più alti del rimbalzo. Quando invece è veloce, la posizione successiva tende a distanziarsi dalla posizione precedente.

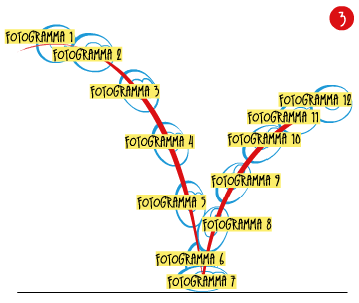
Le posizioni che assume Palletta sono i fotogrammi dell'animazione, ogni fotogramma è un'immagine singola.

Senza addentrarci troppo (per il momento) nell'argomento, dirò (ma poi ne riparleremo) che l'unità di base del tempo nell'animazione è di 24 fotogrammi al secondo. Quindi la velocità di riproduzione, in questo caso, è di 24 disegni al secondo.
Se un'azione sullo schermo dura 1 secondo, allora si estenderà su 24 fotogrammi, se dura ½ secondo avrà bisogno di 12 fotogrammi e così via.
Decidiamo che Palletta compia 2 rimbalzi in 1 secondo.
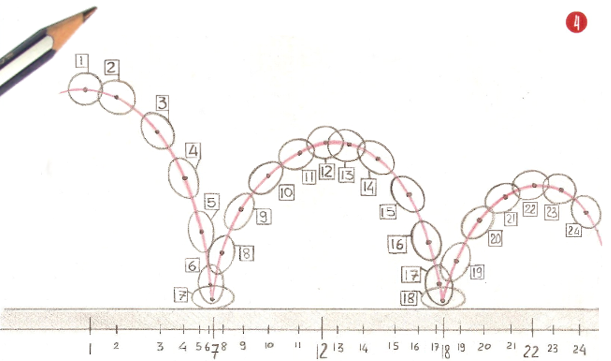
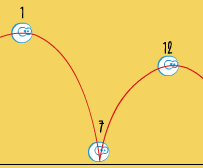
Prendi un bel foglio e traccia una linea orizzontale idealmente lunga quanto i fotogrammi che conterrà (1 sec= 24 fotogrammi) e disegna gli archi (ricorda che diminuiscono in altezza e larghezza) ... cioè il percorso d'azione di Palletta.
Annota, con dei puntini lungo gli archi, i momenti chiave del rimbalzo: la partenza (fot.1), punto d'impatto (fot.7) e il punto più alto (fot.12) e ripeti per gli altri fotogrammi (12, 18, 22).
Pianifica la temporizzazione e disegna gli altri puntini lungo gli archi per segnare le varie posizioni di Palletta (ricordando che nelle parti alte dell'arco il movimento è più lento e quindi i puntini sono più vicini).
Riporta i numeri di fotogramma relativi sulla linea orizzontale.
Infine, disegna Palletta lungo gli archi, in corrispondenza dei puntini.

Nota il modo in cui Palletta si allunga per raggiungere il punto più alto e come si spiaccica quando va giù. L'avevamo immaginata così e così è. La fantasia anticipa la conoscenza.
Questa "esagerazione" nel rappresentare il movimento è una tecnica chiamata stretch (allunga) e squash (schiaccia), il primo dei 12 principi dell'animazione.
È una tecnica utile per dare l'illusione della velocità e del peso.
A questo punto mettiamo in pratica la lezione e facciamo amicizia con un programma di animazione che amo molto – Adobe Flash®.
Se il tuo computer ha meno di 2 gigabyte di memoria ti consiglio di usare Flash 8, lo userò anche io in virtù del fatto che le nuove versioni non sono retro-compatibili.
Il software di riferimento per questo corso è Adobe Flash® ma puoi scegliere fra tanti programmi di animazione (Adobe AfterEffects, Toonboom ecc.). Qualsiasi sarà la tua scelta andrà bene perché il Movimentario contiene soprattutto trucchi , suggerimenti e princìpi dell'animazione 2d che possono essere applicati a qualsiasi programma.
(N.B. qui funziona così: anziché tediarti con un trattato sulle potenzialità del Flash, le usi direttamente quando ti servono)
Ok, siamo pronti!
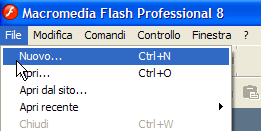
Crea un nuovo 'Documento Flash' cliccando su 'File-> Nuovo'

Salvalo con un nome identificativo: 'File->Salva con nome' e seleziona la cartella di destinazione prima di confermare le modifiche.

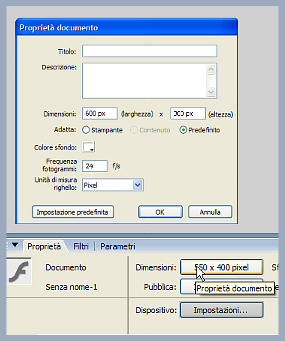
Imposta le dimensioni e la frequenza dei fotogrammi cliccando in basso sula finestra di ispezione 'Proprietà' e scegli 600px X 300px con una frequenza fotogrammi di 24 al secondo.
Seleziona anche un colore sfondo o lascialo bianco.
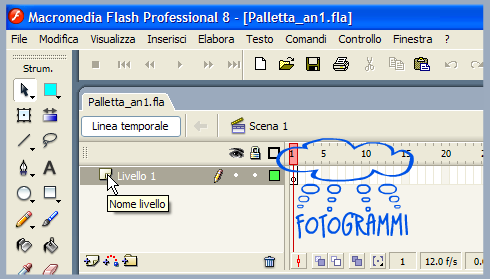
La linea temporale che vedi è composta da livelli e fotogrammi

I livelli ti servono per separare i diversi elementi, ciascun livello conterrà un'immagine diversa visualizzata sullo stage (ad es. un livello può contenere un paesaggio di montagna, un altro uno gnu striato che sbuffa, un ulteriore livello un toporagno spazzato via dallo sbuffo dello gnu ... e così via).
Possono essere paragonati a fogli di carta trasparente sovrapposti, in cui inserire i tuoi disegni.
I fotogrammi rappresentano il tempo della tua animazione ... sono una versione grafica avanzata del disegno 4!
Il tuo compito, quindi, è animare, fotogramma per fotogramma, 2 rimbalzi di Palletta.
24 fotogrammi per un secondo di vita di Palletta!
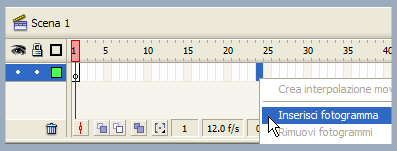
Seleziona il fotogramma 24 della linea temporale, clicca il tasto destro del mouse e scegli "Inserisci fotogramma".

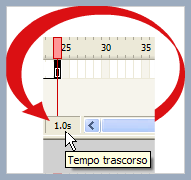
Toh! Esattamente 1 sec di animazione ... i conti tornano.

Disegniamo Palletta.
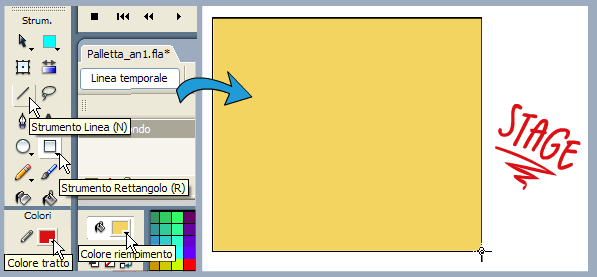
L'area rettangolare bianca è il tuo "foglio da disegno" e si chiama Stage.
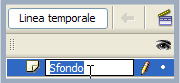
Seleziona il livello 1, fai doppio click sul nome e scrivi Sfondo.

Scegli lo 'Strumento Rettangolo' nel tuo pannello strumenti a sinistra, seleziona i colori che preferisci, vai sullo stage e, tenendo premuto il pulsante sinistro del mouse, trascina il puntatore per creare un rettangolo che rappresenti il tuo sfondo.

Usa lo 'Strumento Linea' per disegnare una linea orizzontale che definisca il campo d'azione della palla.
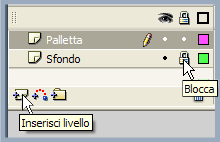
Blocca il livello Sfondo cliccando sul punto nero della colonna del lucchetto.
Inserisci un nuovo livello cliccando l'icona in basso e rinominalo Palletta.

Con il livello Palletta selezionato:
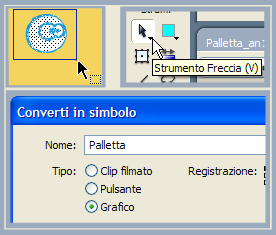
-usa lo strumento ovale, seleziona i colori che preferisci e, sullo stage, trascina per creare un cerchio (se lo fai tenendo premuto il tasto SHIFT sulla tastiera viene perfetto!);
-aggiungi occhietti e pupille;
-seleziona tutto usando lo strumento Freccia e clicca il tasto destro del mouse: converti in simbolo → Grafico e identificalo con il nome di Palletta.

Un simbolo è un oggetto del Flash dotato di una propria linea temporale e può contenere altri simboli. Puoi usarlo come immagine statica (come nel nostro caso) o per creare parti di animazione riutilizzabili nella linea temporale principale. I simboli grafici funzionano in sincronia con la linea temporale.
Per il momento ti basti sapere che una volta creato, lo ritrovi in un posto chiamato Libreria (Finestra-> Libreria per visualizzarlo) e da lì, puoi trascinare sullo stage diverse copie di Palletta senza doverla ridisegnare.
Palletta si muove lungo gli archi del rimbalzo (percorso d'azione).
Disegna gli archi in un livello speciale chiamato livello Guida.
I livelli guida hanno il compito di facilitare l'allineamento degli oggetti sullo stage, possono contenere dei tracciati (segmenti o curve) lungo i quali si "muovono" gli oggetti della nostra animazione. I livelli Guida non saranno visualizzati nel filmato esportato.
Nel nostro caso le varie posizioni di Palletta verranno allineate lungo gli archi del percorso d'azione.
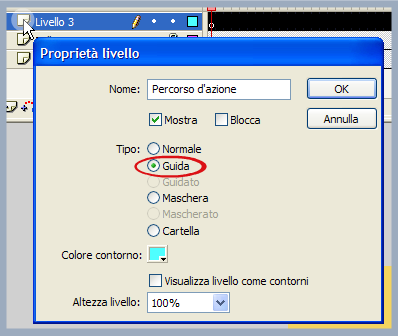
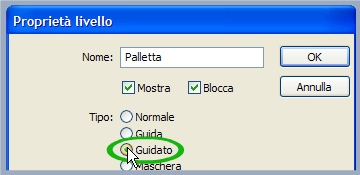
Inserisci un nuovo livello. Doppio click sull'icona foglio del livello 
Seleziona 'Guida' nella sezione Tipo e scrivi 'Percorso d'azione' nella casella Nome.

A questo punto, doppio click sull'icona foglio del livello Palletta e scegli 'Guidato' nella sezione Tipo.

Blocca il livello Palletta cliccando sul punto nero della colonna del lucchetto, per essere sicuro di non modificarlo per errore.
Ora puoi disegnare gli archi.
Seleziona il livello Guida 'Percorso d'azione'.
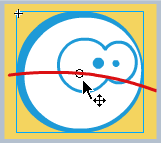
Disegna le linee usando lo strumento Linea e trasformale in archi con lo strumento Freccia 

E' il momento di "lavorarci" Palletta
Un buon metodo per iniziare è quello di posizionare Palletta nei punti chiave dell'animazione cioè posizione di partenza, punto di impatto e punto più alto del rimbalzo.
Fotogrammi 1 - 7 - 12
Sblocca il livello Palletta e posizionala come primo fotogramma vuole (disegno 4), facendo attenzione a centrare il simbolo sull'arco.

Questa è la posizione iniziale.
Seleziona il fotogramma 7, clicca col tasto destro del mouse, scegli 'Inserisci fotogramma chiave' e posiziona Palletta nel punto di impatto.
Ripeti per il fotogramma 12 nel punto più alto dell'arco.
Hai creato i primi 3 momenti chiave dell'animazione.

Ora cerca il fotogramma intermedio fra i due estremi 1 e 7 che sarà il fotogramma 3, inserisci il fotogramma chiave e sposta il simbolo Palletta nella posizione a cui è destinata, in linea con il disegno 4.
Ripeti questo procedimento cercando l'intermedio fra 1 e 3, poi 3 e 7 e via così fino a 12.
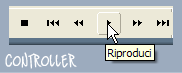
Riproduci l'animazione cliccando il pulsante 'Riproduci' sul Controller (se non lo visualizzi, clicca su Finestra → Barre degli strumenti e spunta Controller)

non male, uh?
Però ... forse manca qualcosa.
La nostra simpatica Palletta è passionale nel movimento. Come abbiamo già detto, si spiaccica e si allunga per dare il meglio di sé, per cui deformiamola nei punti giusti!
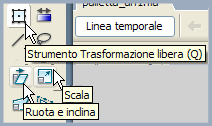
Allunga e inclina usando lo strumento 'Trasformazione libera' nel pannello 'Strumenti'

e considera che :
1. nel punto più alto è rotonda
2. la sua velocità è direttamente proporzionale alla deformazione sia dello schiacciamento che dell'allungamento.
Più veloce va più si allunga, più si allunga più si schiaccia all'impatto e più si schiaccia più si allunga ecc. (ricorda, il volume della palla come di qualsiasi altro oggetto rimane sempre lo stesso qualsiasi distorsione applichi).
Usa lo stesso metodo per riempire i fotogrammi restanti da 12 a 24 ed è fatta!
Complimenti! Hai realizzato la tua prima animazione.
(palletta_an1.swf)
Tip: Onion skin, questo sconosciuto.
Hai avuto difficoltà nel posizionare Palletta nei vari fotogrammi?
Beh, ti svelo un trucco .. la tecnica Onion Skin.
Per facilitare e modificare il posizionamento di un'animazione fotogramma per fotogramma è possibile visualizzare contemporaneamente tutti i fotogrammi presenti sullo stage!
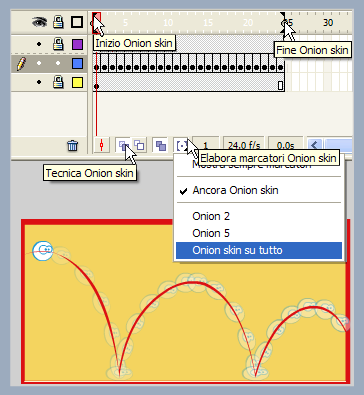
Clicca il pulsante Onion Skin e trascina le "maniglie" (marcatori) Inizio e Fine di Onion Skin per selezionare i fotogrammi che vuoi visualizzare.
Per selezionarli tutti clicca il pulsante "Elabora marcatori Onion skin" e scegli 'Onion skin su tutto'.
Sotto l'indicatore rosso di riproduzione appare il fotogramma corrente con i suoi colori originali, gli altri sono opachi come se si trovassero su fogli trasparenti sovrapposti.
Seleziona 'Ancora Onion Skin' in "Elabora marcatori Onion skin" per ancorare i marcatori impedendone lo spostamento insieme al puntatore del fotogramma corrente.

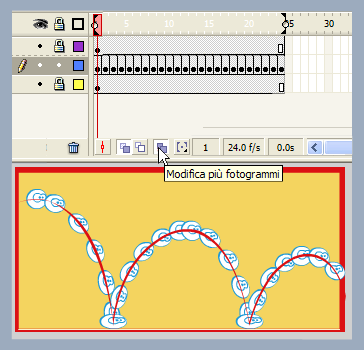
Ma ti dirò di più! Cliccando il pulsante 'Modifica più fotogrammi' visualizzi il contenuto di tutti i fotogrammi e puoi modificarli indipendentemente dal fotogramma corrente!
Non è bellissimo? =)

P.S.: Per visualizzare l'onion skin bisogna sbloccare il livello.
Perché Palletta va più veloce quando cade?
Lo diceva Galileo .. È colpa della gravità!
Tutti i corpi, se lasciati liberi (di cadere), assumono un'accelerazione detta di gravità diretta verticalmente verso il suolo. La gravità è una forza che "trascina" verso il basso. Trascurando le acrobazie fisiche, assumiamo che la gravità sia semplicemente (non me ne vogliano i fisici) il peso dell'oggetto.
Ciò che succede dopo l'impatto, dipende dalla natura dei corpi: se lancio un bicchiere si rompe ma se lancio Palletta rimbalza!
La velocità con cui Palletta cade, dopo averla lanciata, è favorita dal suo peso (che la tira verso il basso ) e dalla quantità di forza impiegata nel lanciarla
Diceva Newton che
"Ad ogni azione corrisponde una reazione uguale ed opposta"
Non a caso nel momento dell'impatto, la forza con cui la palla arriva sarà la stessa con cui riparte – uguale (in intensità) ed opposta (in direzione) – a contrastarla però è il peso di Palletta che, tirandola verso il basso, ne diminuisce la velocità ... e così, boink dopo boink, suo malgrado, Palletta sarà costretta a fermarsi ... ad un certo punto.
Ricapitolando:
1- Disegna il percorso d'azione
2- Pianifica timing e spacing tracciando dei puntini sugli archi
3- Disegna prima i momenti chiave dell'animazione e poi gli intermedi dei momenti chiave
4- Schiaccia Palletta nei punti di contatto per dare l'illusione del peso
5- Allunga Palletta per dare l'illusione della velocità
6- Studia lo spacing ricordando che nei punti più alti Palletta rallenta mentre subito dopo l'impatto, è veloce.
Forse non immagini di aver fatto più di ciò che credi e lo scoprirai nella prossima lezione.
Nel frattempo esercitati svolgendo i "compiti a casa":
Esercizio 1
Ti presento Pallotta...

Pallotta è la cugina di Palletta, ed è una palla di cannone ... anche lei vorrebbe rimbalzare: quanti rimbalzi potrà mai fare? Prova a disegnarli e poi ad animarli.
Esercizio 2
Fotogrammi si e no
Usando l'animazione di Palletta che hai realizzato, cambia la frequenza fotogramma da 24 a 12. Osserva il risultato (lentina eh?) e rendi il movimento più fluido rimuovendo alcuni dei fotogrammi chiave intermedi, (tasto destro del mouse sui fotogrammi selezionati che vuoi rimuovere → Rimuovi fotogrammi) e poi prova la tua animazione (controllo->Prova filmato).
Esercizio 3
Scopri le differenze
Rimuovi i fotogrammi 6 e 17 e prova l'animazione: noti qualche differenza con l'animazione precedente? Quale?
Esercizio 4
Interpolazione
Cancella tutti i fotogrammi chiave tranne 1, 7, 12, 18, 22, 24
[Seleziona i fotogrammi da cancellare, tasto destro del mouse → Cancella fotogramma chiave.]
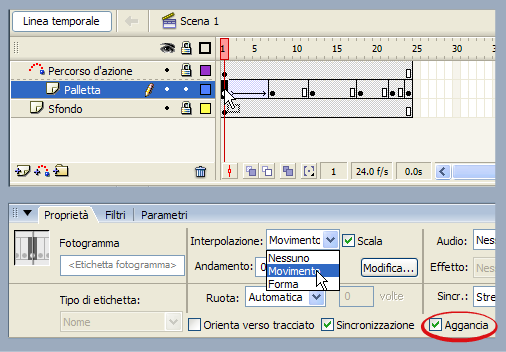
Seleziona il fotogramma 1 della linea temporale e, nella finestra proprietà, scegli 'Movimento' dal menu "Interpolazione".
Seleziona aggancia per agganciare il punto di registrazione di Palletta al tracciato del Livello guida Percorso d'azione.
Ripeti per gli altri fotogrammi e prova il filmato.

Tonia To' Carnasale


















.jpg)